经过了疯狂的双11后,我又回到这里安安静静给大家分享好东西。今年双十一终于还是拿下了小米笔记本air 12.5,有时间了分享开箱与评测。今天主要来整理分享一下关于adobe发起的开源项目——brackets前端代码编辑器的使用全集。brackets自出现以来,一直被大家认为是前端代码编辑神器。在html+css+js的编写方面,它所体现出的易用性,专业性几乎也要优于sublime的体验。所以,自brackets问世以来,一直受到前端工程师的追捧。包括我自己也一直在用。所以今天就给各位连安利带解说一下这个神器。
Brackets最新版本 1.8国内下载

首先,bracket不管是程序还是插件、主题资源,都挂在s3服务器上。在国内因为你懂的原因。导致下载极慢甚至不能下载。特别是安装拓展,几乎都会出现加载不出或安装错误的情况。所以今天我首先分享出官方最新1.8版本的云盘下载链接,供大家使用。(以后若有更新版本推出,我会及时更新云盘资源。)
- 下载好程序直接双击安装下一步下一步,不用多说
- Brackets是自带有简体中文的,切换方法是进入软件选择最上面的Debug菜单中的Switch Language,选择简体中文即可
- 在软件的右侧闪电式的图标为实时预览,配合chrome。你对代码做出的改动将实时可见
- 闪电下面就是拓展中心,其中可以安装插件和主题
Brackets必备拓展插件和用途介绍

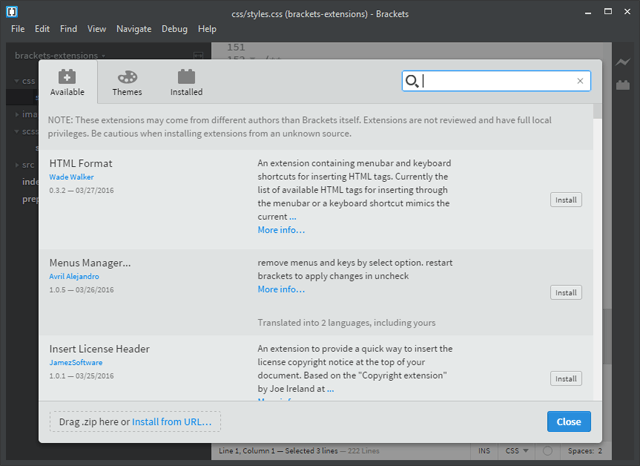
如何安装 Brackets 扩展
但是由于众所周知的原因,通过这里安装拓展成功率是比较低的。可以选择拖拽zip文件的方式安装。那么zip从哪里来呢。接下来的内容就开始分享
个人比较常用的插件主要是以下几种,大家可以根据自己的需要使用。
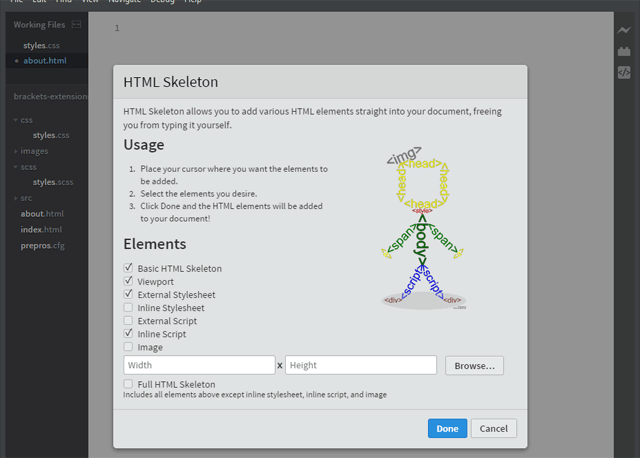
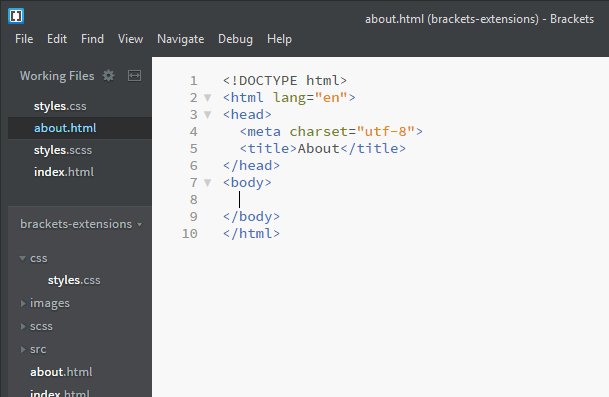
1. HTML Skeleton
HTML Skeleton 可以快速的为你的 HTML 文件插入基本的标签,如doctype声明、、、等等。

2. HTML Wrapper
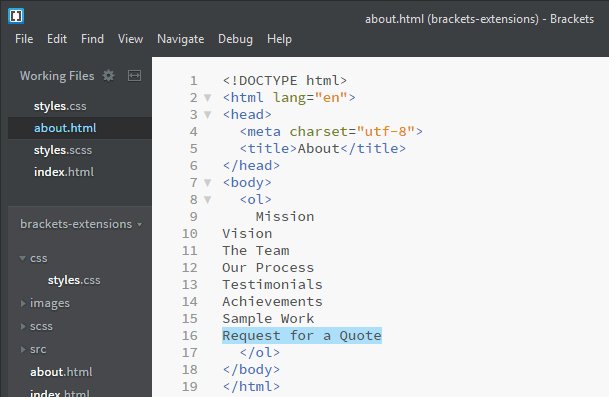
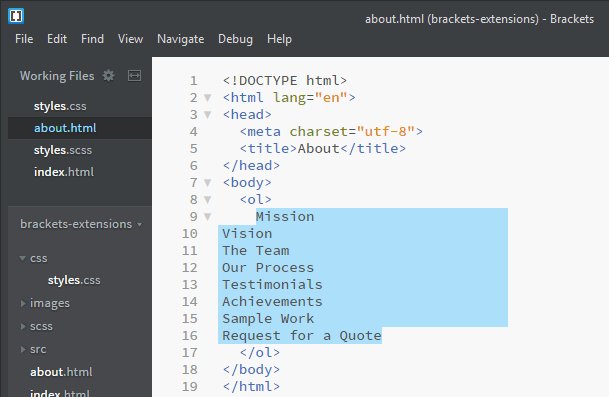
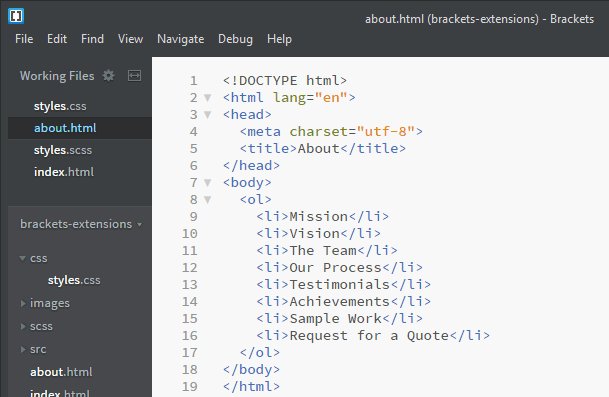
快速使用li、tr、a等标签包裹一列元素。

3. Brackets Icons
这是一个非常简单的扩展,它为你的 Brackets 边栏添加文件图标。该图标视觉体验非常好,可以快速帮你识别出你要编辑的文件的类型。
![]()
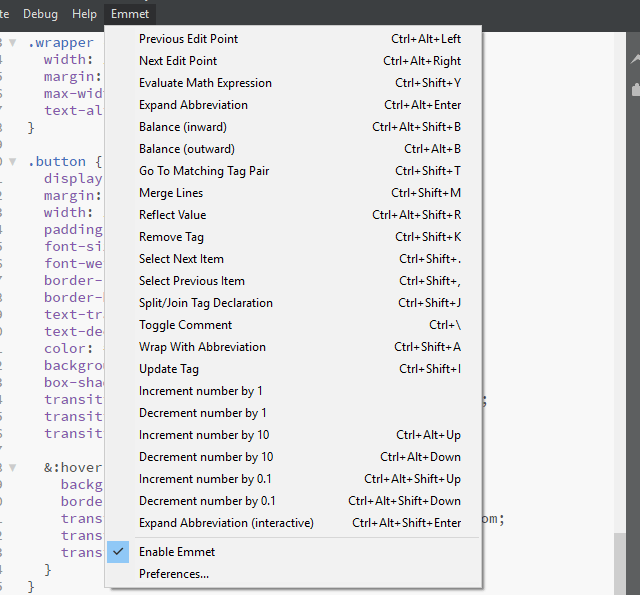
4. Emmet
如果你从事Web前端开发的话,对该插件一定不会陌生。它可以加快你的 HTML 和 CSS 编写速度。安装这个拓展后你可以尝试一下输一个a,然后点一下tab键,然后就出来了。

5. Beautify
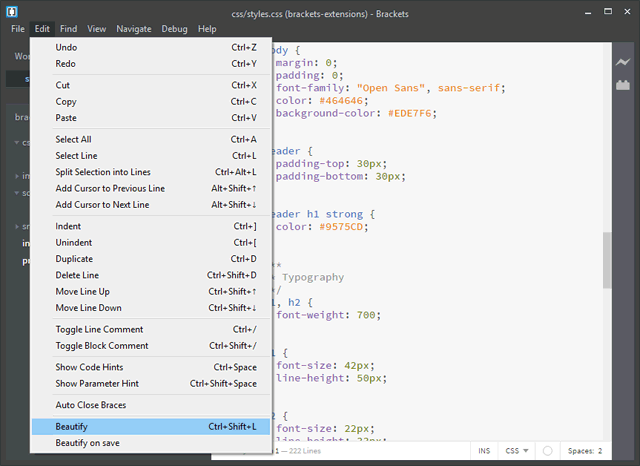
这个扩展可以让你的 HTML、CSS、JavaScript 等代码格式化一致,从而提升可读性。我喜欢称这个功能为“代码如诗”,在html,css,js中ctrl+shift+L试一下。

下面我将分享这五个拓展的zip,大家可以直接通过拖拽的方式安装即可。
如果除了这几个插件还想要其他的,但是内置的拓展中心又各种问题安装失败怎么办呢?我已经找到了brackets的插件下载列表页面,大家可以直接从这里找然后下载zip。只不过这个的下载地址也是国外的,就八仙过海各显神通吧。
brackets插件列表:https://brackets-registry.aboutweb.com/
今天的分享就暂时到这里,如果未来就更新的内容我会及时完善。感谢大家对张腾宇博客的支持。赏个赞呗~
Comments are closed.